If you’ve just begun your journey with WordPress, you might be wondering how to make your website truly yours. One of the simplest and most impactful ways to do this is by adding a favicon. This small image can make a big difference in how your site is perceived and remembered by its visitors. In this article, we’ll explore three easy ways to add a favicon to your WordPress site.
What is a favicon?
A favicon, short for “favorite icon”, is a small icon associated with a particular website or webpage. It’s usually seen in the address bar of a web browser, but can also show up in lists of bookmarks, browser tabs, and other places in the web interface.
You’ve probably seen favicons before, even if you didn’t know what they were called. If you look at the tab where this website is open, you’ll see a small icon representing our site. That’s our favicon!
There are several reasons why having a favicon is important for your website. First, it helps in branding your site. A favicon acts like a tiny logo that visitors associate with your website. It also enhances user experience by making it easier for visitors to identify your site among their open tabs or bookmarks.
Choosing the Right Image for Your Favicon
Before you proceed to add a favicon to your WordPress site, it’s crucial to choose an image that best represents your brand. Here are a few tips:
- Simplicity: Favicons are small, so the simpler your design, the better it will look when it’s scaled down. A simple logo or a single letter associated with your brand can be a great choice.
- Color: Choose a color that complements your website’s color scheme. This will help to maintain consistency and enhance your branding.
- Uniqueness: Your favicon should stand out and be easily recognizable. This will help your users quickly identify your website among their open tabs or bookmarks.
There are three methods to add a favicon to a WordPress site that we will discuss in this guide:
- Using a Gutenberg Block
- Using WordPress Customizer
- Using a WordPress Favicon Plugin
Let’s dive into these methods.

1. Add a Favicon using a Gutenberg Block
The Gutenberg block editor, introduced in WordPress 5.0 and improved significantly in WordPress 5.9 or higher, allows you to create stunning web pages using blocks. Each block is like a piece of content, such as a paragraph, image, gallery, quote, and more.
Steps to add a favicon using the Gutenberg block editor:
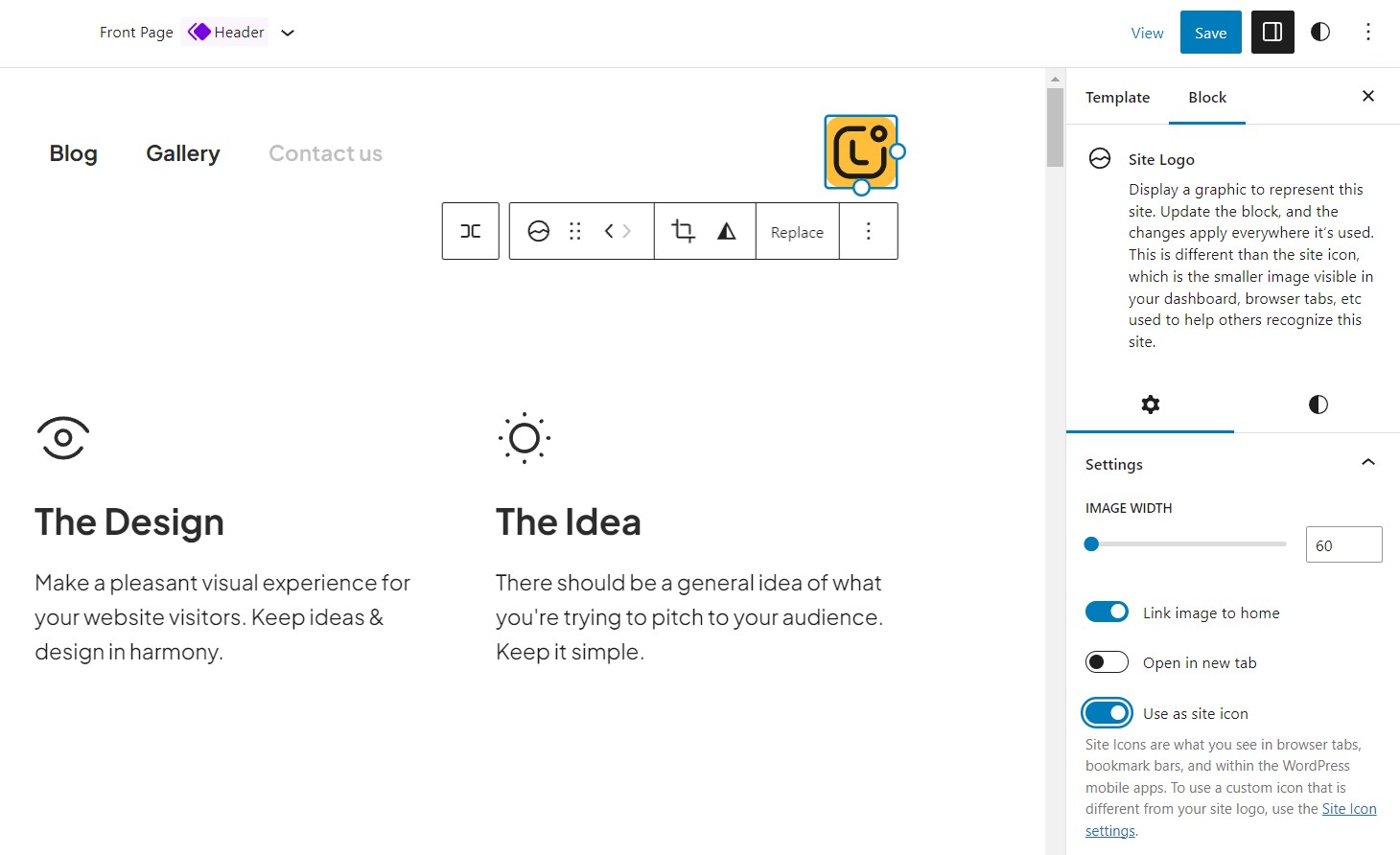
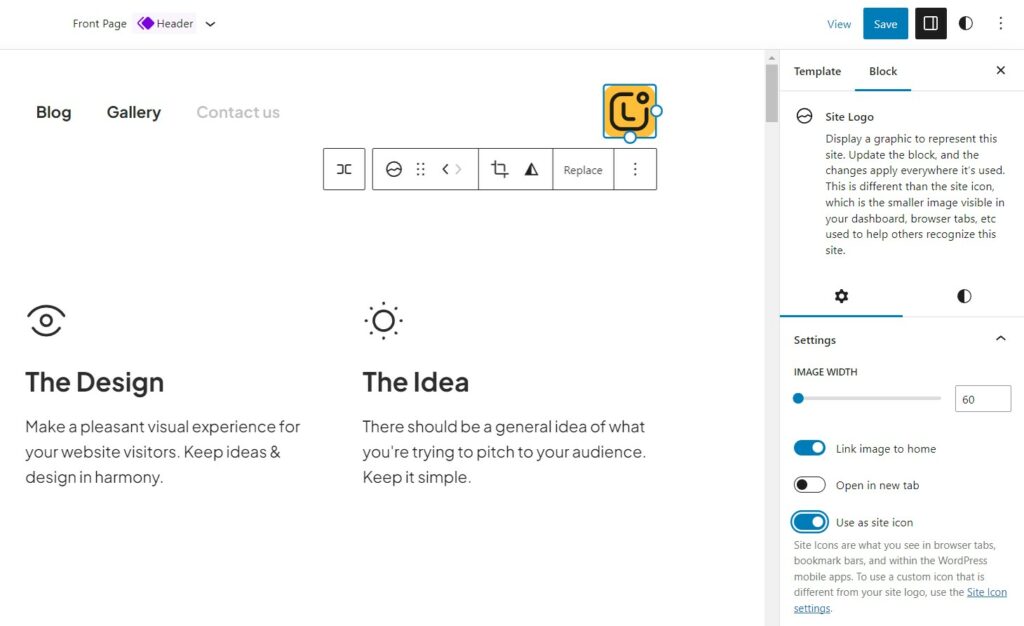
- Open the Site Editor from the WordPress dashboard.
- Add the Site Logo block in the header area.
- Upload the favicon image.
- Enable the “Use as site icon” toggle in the block settings.
Pros: This method is easy to use and it’s a built-in feature for block themes.
Cons: It’s not suitable for older WordPress versions or users with classic themes.

2. Add a Favicon using WordPress Customizer
The WordPress Customizer is a flexible tool that was introduced in WordPress 4.3 and is compatible with most versions of WordPress. It allows you to preview changes to your website before publishing them. The Customizer provides options for site identity, colors, menus, widgets, and more.
Steps to add a favicon using WordPress Customizer:
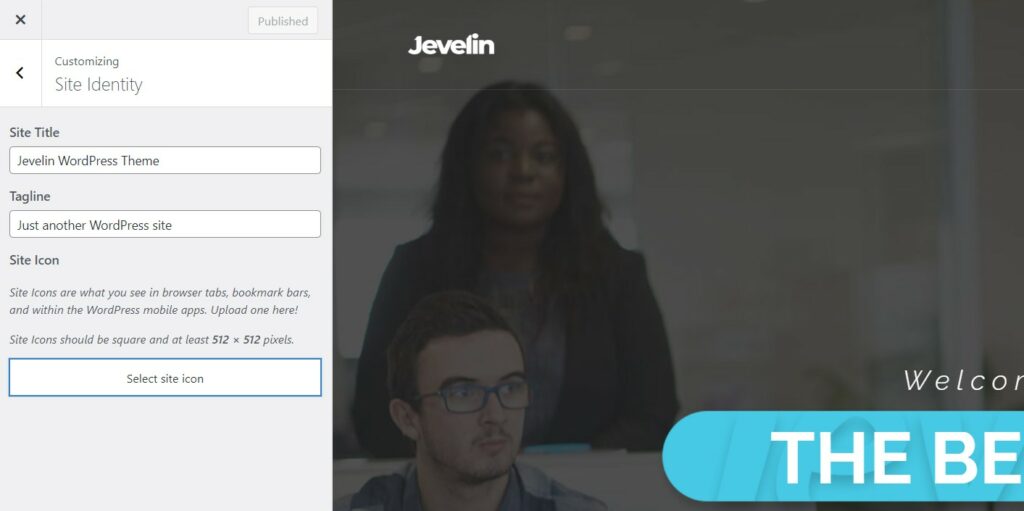
- Navigate to Appearance → Customizer from the WordPress dashboard.
- Choose the Site Identity tab.
- Click the “Select site icon” button.
- Upload the favicon image and click “Publish”.
Pros: This method is suitable for classic theme users, and it’s a built-in feature.
Cons: It’s not available for block theme users or older WordPress versions.

3. Add a Favicon using a WordPress Favicon Plugin
One of the popular plugins for adding a favicon to your WordPress site is Favicon by RealFaviconGenerator. This method requires you to install a plugin, but don’t worry, the process is quite straightforward.
Steps to add a favicon using the Favicon by RealFaviconGenerator plugin:
- Install and activate the plugin.
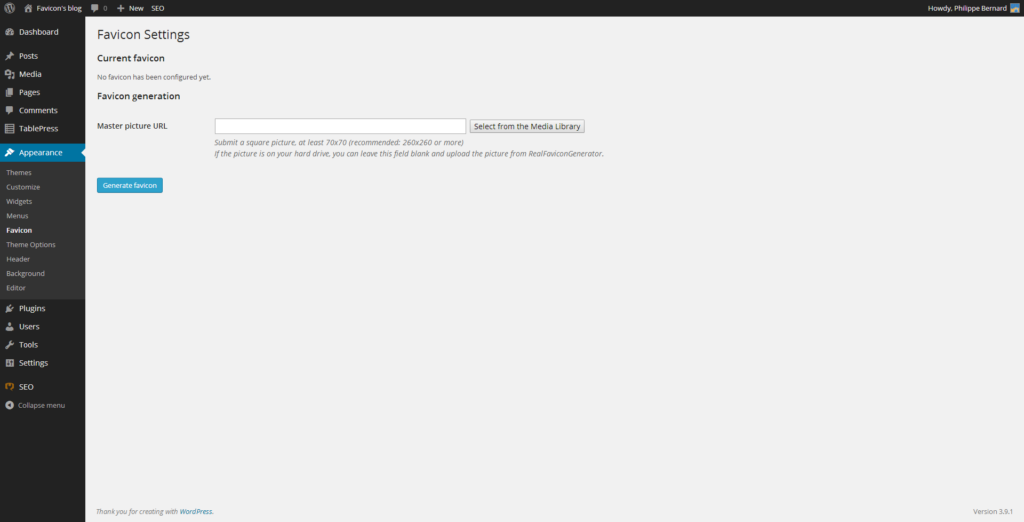
- Go to Appearance → Favicon in the WordPress dashboard.
- Upload the favicon image (minimum size 260×260 px).
- Click “Generate favicon” and customize the image in the RealFaviconGenerator website.
- Click “Generate your Favicon and HTML code” to apply the favicon to the WordPress site.
Pros: This method is easy to use, with additional compatibility options for various devices and app icons.
Cons: It requires keeping the plugin activated, which adds an extra plugin to your site.
Testing Your Favicon
After you’ve added a favicon to your WordPress site, it’s important to test it to ensure it displays correctly across different browsers and devices. Here’s how:
- Open your website in various browsers like Chrome, Firefox, Safari, etc. and check if the favicon appears correctly.
- Try bookmarking your website and check if the favicon is visible in the bookmarks list.
- Check your website on mobile devices to see if the favicon appears in the browser tab.
Image placeholder: Screenshots of a favicon on different browsers
Troubleshooting Favicon Issues
Sometimes, you might face issues where your favicon doesn’t display correctly. Here are some common problems and how to fix them:
- Favicon not showing: Clear your browser cache and try again. If it still doesn’t work, check if you’ve followed all the steps correctly and the image you’ve uploaded meets the requirements.
- Incorrect favicon showing: This could be due to your browser cache displaying an old favicon. Clear your browser cache and refresh the page.
- Favicon not showing on specific browsers or devices: Not all browsers and devices handle favicons the same way. If you’re having trouble with a specific browser or device, consider using a plugin like Favicon by RealFaviconGenerator, which provides compatibility options for various devices and browsers.
Image placeholder: Screenshot of clearing browser cache
Conclusion
Adding a favicon to your WordPress site might seem like a small detail, but it’s a crucial part of branding your site and enhancing user experience. Whether you’re using the Gutenberg Block Editor, the WordPress Customizer, or a plugin like RealFaviconGenerator, you have several easy options to add a favicon to your site.
So go ahead, choose the method that suits you best, and add a favicon to your WordPress site today. Make your mark in the vast world of the web with your unique favicon!
FAQ
What is a Favicon and why is it important for my WordPress site?
A favicon, short for “favorite icon”, is a small icon that represents your website in browser tabs, bookmark lists, and other web interfaces. It’s crucial for your WordPress site as it helps with branding and enhances the user experience by making it easier for visitors to identify your site among their open tabs or bookmarks.
How do I choose an image for my Favicon?
When choosing an image for your favicon, look for something simple, unique, and in a color that complements your website’s color scheme. Because favicons are small, simpler designs tend to scale down better and are easier to recognize at a glance.
Can I add a Favicon to my WordPress site without using a plugin?
Yes, you can add a favicon to your WordPress site without using a plugin. WordPress provides built-in features for adding a favicon through the Gutenberg Block Editor or the WordPress Customizer. However, these methods might not be suitable for all users, depending on their WordPress version and theme.
I’ve added a Favicon but it’s not showing up. What should I do?
If your favicon isn’t showing up, try clearing your browser cache first. Browsers tend to store favicons in the cache, which can sometimes prevent new or updated favicons from displaying immediately. If the favicon still doesn’t show up, check that you’ve followed all the steps correctly and the image you’ve uploaded meets the requirements.
Can I change my Favicon once I’ve set it?
Yes, you can update your favicon at any time. The process is the same as adding a new favicon – you just need to upload the new image. Remember to clear your browser cache after updating the favicon to ensure it displays correctly.